NHư các bạn đã biết,
ngày nay với xu thế Single Sign On, sử dụng 1 IDentity Trusted để handle và verify thông tin người dùng là điều tất yếu
có thể tên 1 số Identity system như, Keycloak (owned by RedHat), Facebook, Google hay Azure.
Hôm nay mình sẽ giới thiệu đến Azure.
Về azure là gì thì mình nghĩ anh em đã khá là rõ hoặc có thể nhờ chị gờ gờ súp pọt nhé
note, các resource mình sẽ public lên git repo của mình nhé
Oke, let's go
Trong hôm nay mình sẽ nói về App registrations,
hiểu nôm na là, App registrations nó tương đương như Access Key và Secret trong AWS, mình có thể cho phép 1 cái app này truy xuất tới các resource hay permission như nào là hoàn toàn có thể control được hén. Details hơn thì các bạn ref link này nhé đây là link
vậy mình cùng setup nào
đầu tiên bạn cần tạo 1 tk azure, gờ gờ tiếp để tạo cái này nhé lại là link và text
lần lượt bạn vào như sau
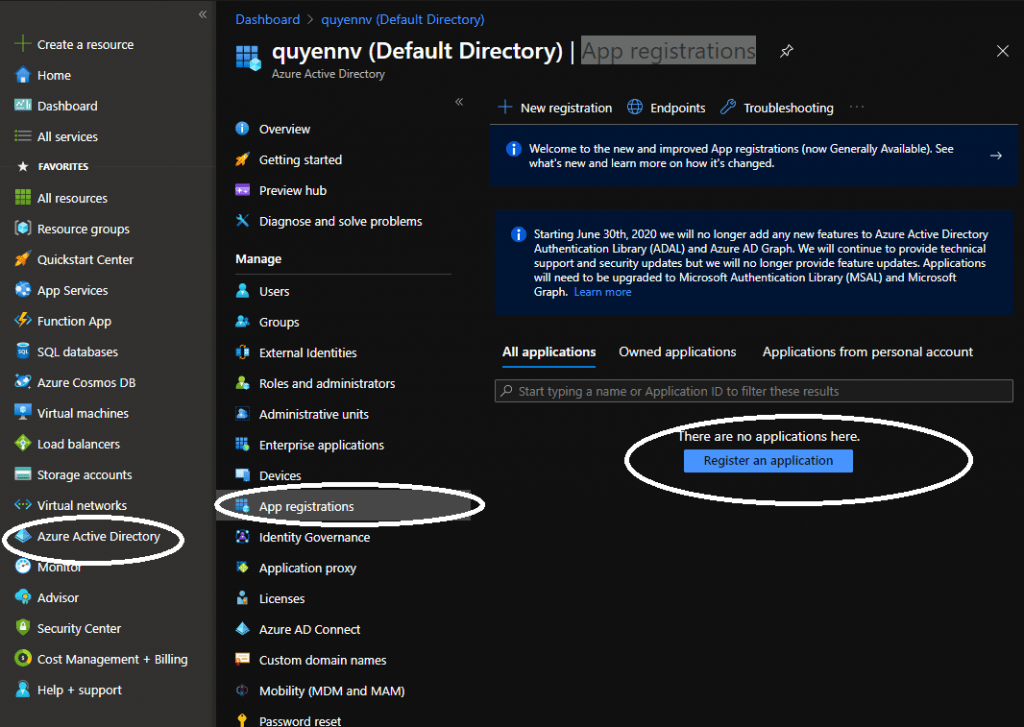
Tại left menu bạn chọn, Azure Active Directory / chọn App Registrations / chọn tiếp New Registration

tạo 1 app

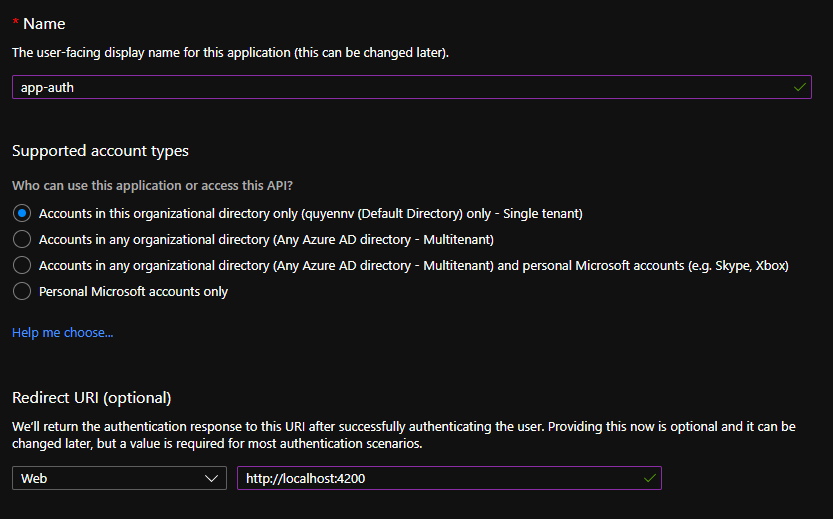
Giải thích nhanh,
Phần name: bạn đặt tên bất kỳ cho nó
phần support account, nếu bạn chỉ có 1 ad và chỉ dùng ad của bạn thì option 1, còn ko thì publish to any ad nhé ( cái này mình khuyến nghị ko nên hén)
phần redirect uri là phần sau khi lấy được token từ con app thì nó sẽ đi tiếp ở đâu
bấm register để có 1 app
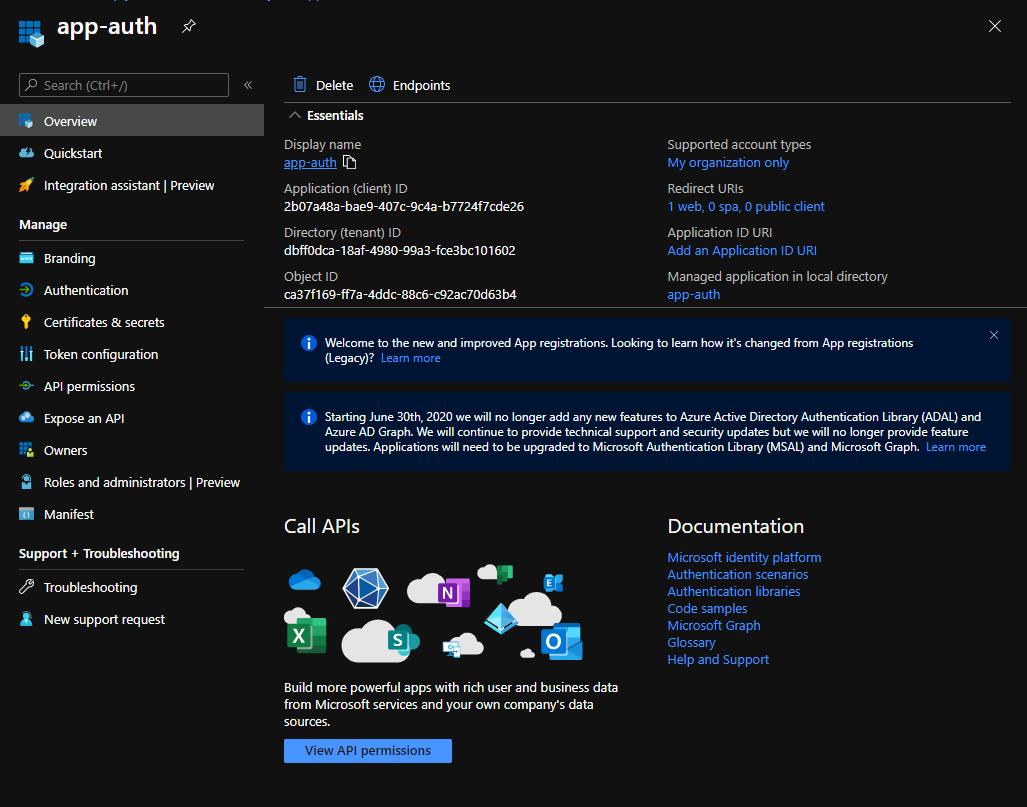
tèn ten, đã có , nhưng vẫn chưa xong đâu :'(

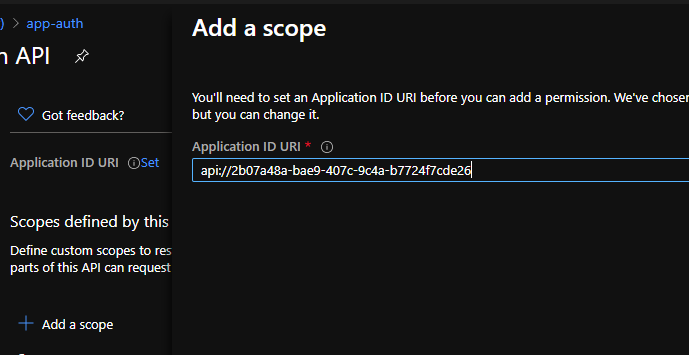
ok, vào phần Application ID URI nào
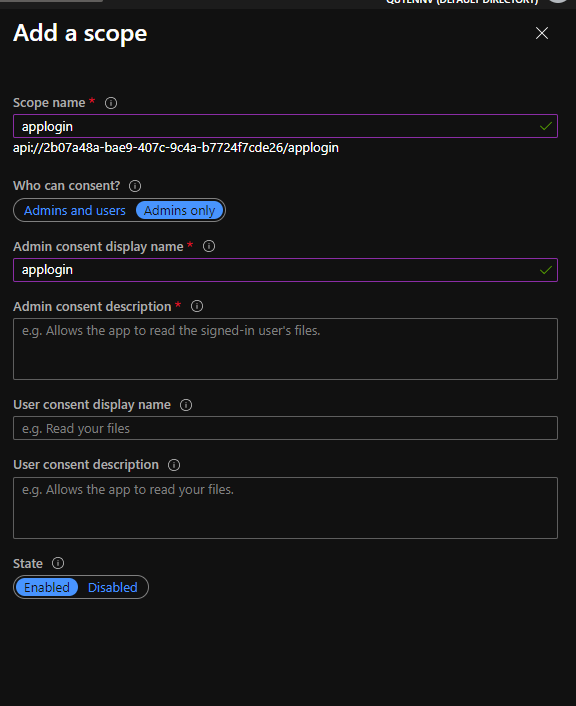
tạo 1 scope nào


setup phần authentication nào (mục này dùng để define về app or uri nào có thể dùng cái này 😀 và các trường dữ liệu cần thiết)
tại menu manage của application chọn mục authentication , bên trong có mục Implicit grant bạn tích cả 2 option Access Tokens và ID tokens nhé (còn vì sao thì bên trong có giải thích r á :v)
vậy là xong 1 app cho adfs rồi nhé
see u in chapter 2